世界范围内线上购物一再增长,中国的增速尤其明显。虽然淘宝、京东和亚马逊这样的主流电商平台依然占据着主流地位,小型的电商购物平台的生存空间也不小,新兴的电商平台的增长一样不容忽视。如何设计出令人兴奋的视觉搞,怎样搞定流畅的购物体验,是所有电商人都需要考虑,进一步完善的事情。
纽约网页设计、纽约网站开发和你分享一组走心的视觉设计,走肾的价格策略,走脑的文案内容,是应对不断增长的用户需求的必备品,它们构成了用户感知产品、选择平台的价值核心。空泛的描述总会让人不知所措,不如从下面优秀电商网站中寻找答案吧。
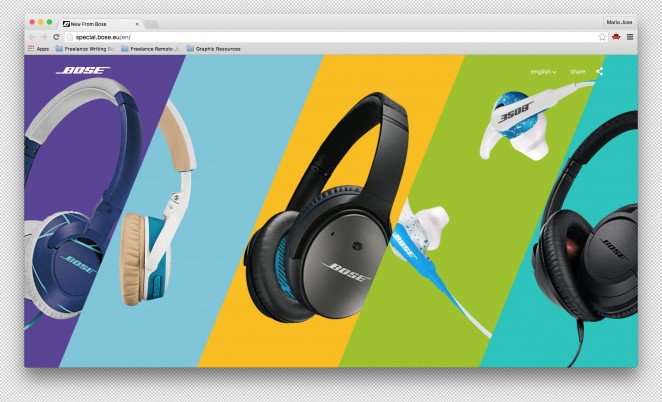
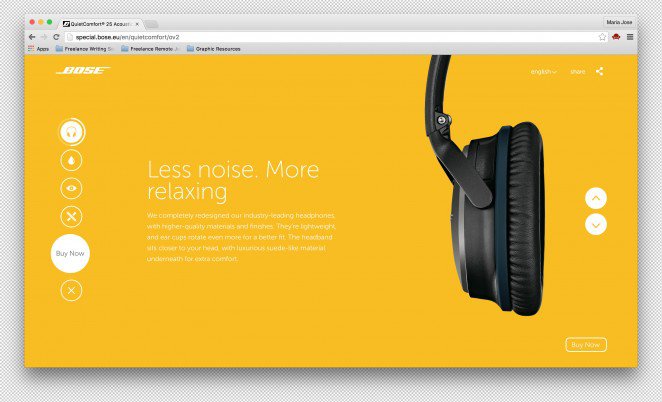
01. 大胆用色+产品大图


Bose 的官网采用了大胆的水平式布局,高清细腻的 产品图和绚丽的背景用色,让产品和网站都显得个性十足,视觉优先式的布局让产品看起来诱人无比。
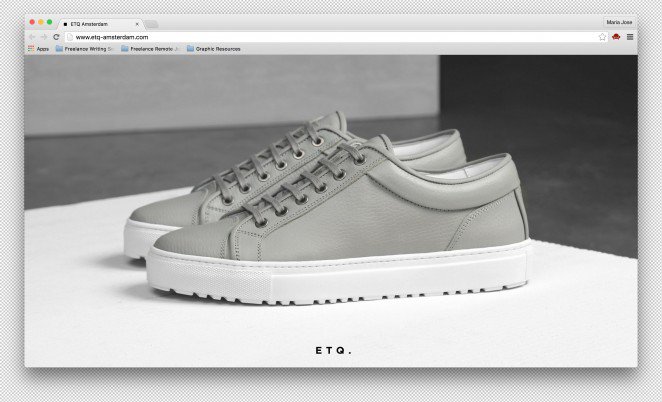
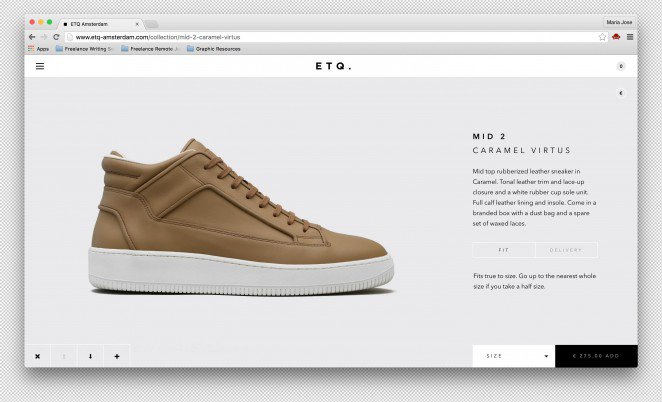
02. 少即是多


ETQ Amsterdam 是著名的鞋类品牌,优雅、永恒和品质是这个品牌的三大核心价值,而他们的网站也同样采用了这样的设计理念。整个网站的设计充满了现代式的简约美,简洁的排版,清爽的配色方案,大量的图像和微妙的动画共同营造出少即是多的美感。
03. 使用漂亮的超大字体


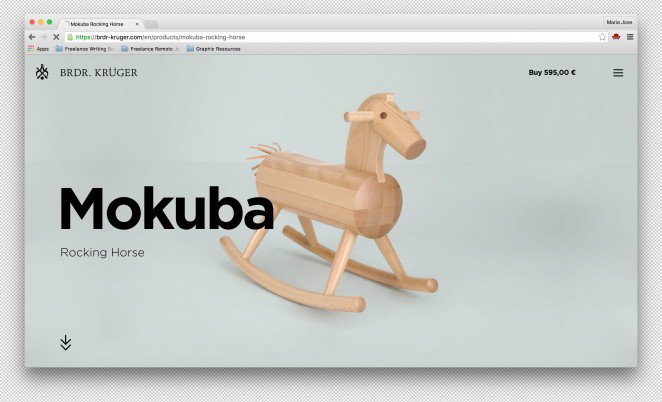
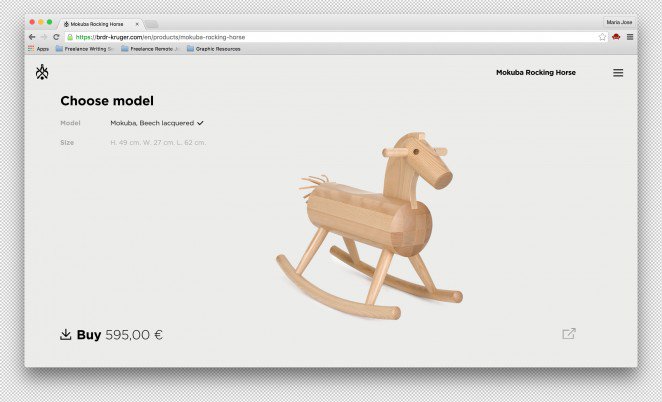
木材车床公司 Brdr. Krüger 将产品名称和重要的信息制作成为漂亮的超大字体置于网站首页上,这种充满冲击力的字体设计在移动端上看起来尤其明显。
04. 使用栅格框架来设计


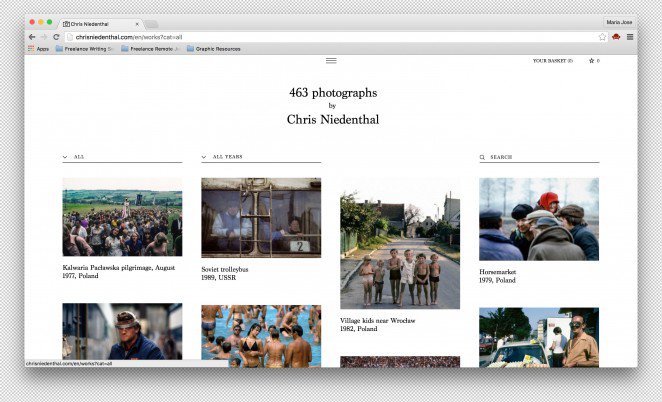
Chris Niedenthal 使用了栅格系统来展现他们多年来的工作成果,栅格系统强大的扩展性和整个网站的内容协调地在一起工作。
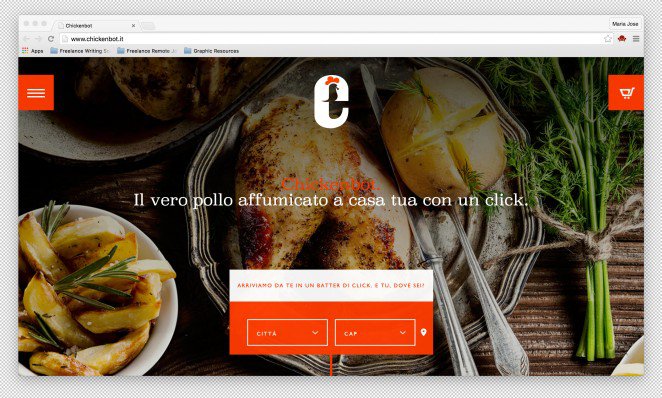
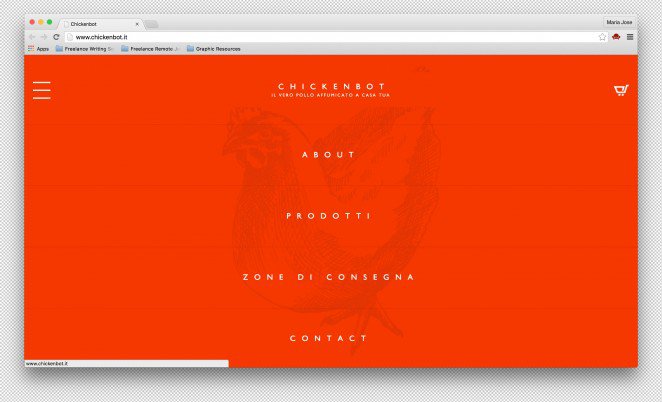
05. 实验性的表单和功能


谁说菜单设计一定是单调无聊的?Chickenbot 作为一家意大利鸡肉外卖服务商,就使用了华丽的全屏式的列表汉堡菜单,来呈他们的独到之处。相比于沉闷的下拉式菜单和传统的侧边栏设计,Chickenbot的设计也算的上是独树一帜了。
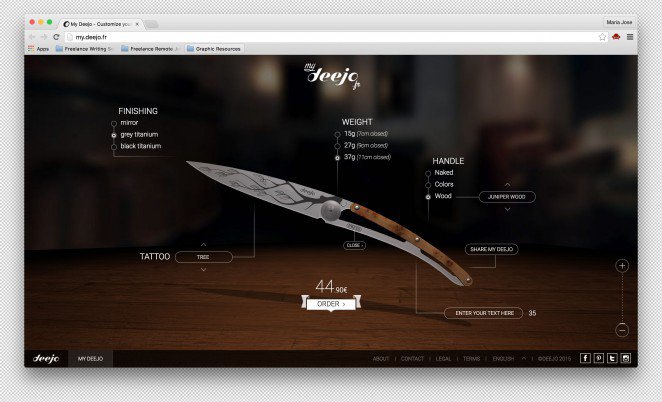
06. 极简导航

My Deejo 为用户提供了自定义产品的服务,用户无需离开页面就可以搞定一切。用户只需要通过托拽和多选框选择就可以完成自定义设定,一旦完成,便可下单了。
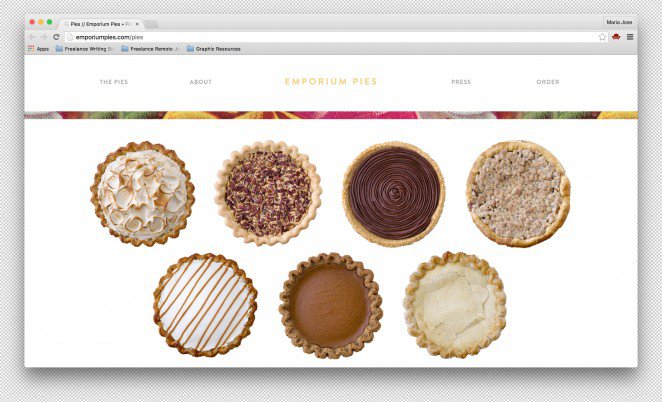
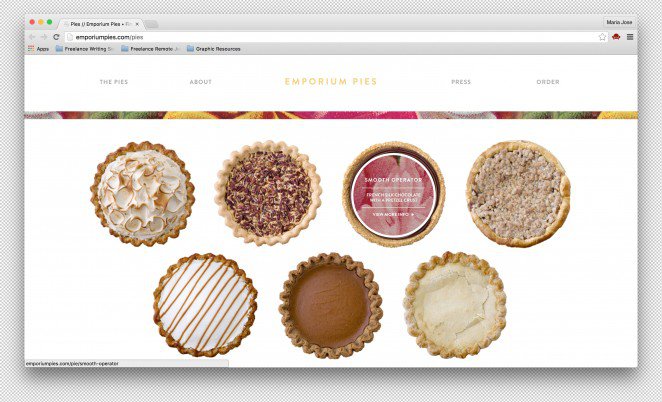
07. 创建互动


Emporium Pies 是一家在线销售烘培类食品的网站,当用户将光标悬停在不同的馅饼或者面包上的时候,相关的信息会呈现出来。创建出令人愉悦的交互能让用户驻足更久。
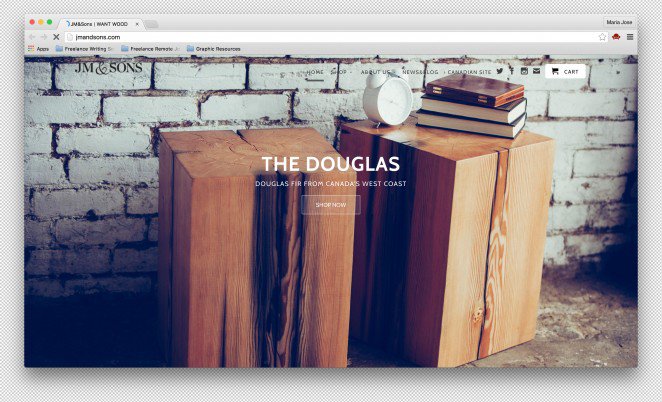
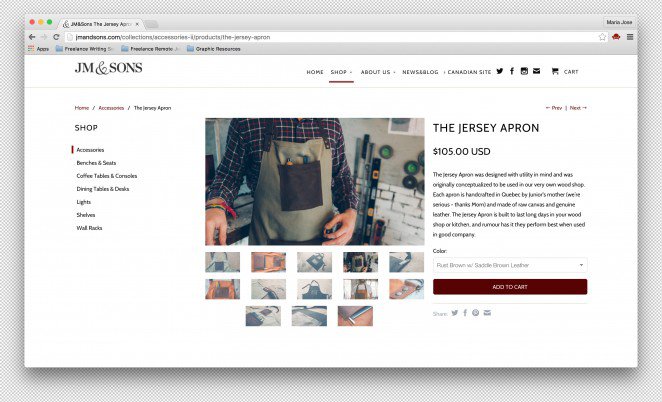
08. 做好产品介绍


国内电商设计师对于电商网站详情页设计有这丰富的经验,但是静态的产品介绍并不够。加拿大家居制造商 JM & Sons 在他们的产品介绍部分,用户可以360度全方位查看他们的家具的细节,满足用户的全部好奇心。这也会有效缓解到手之后“官图无限好”的感受。
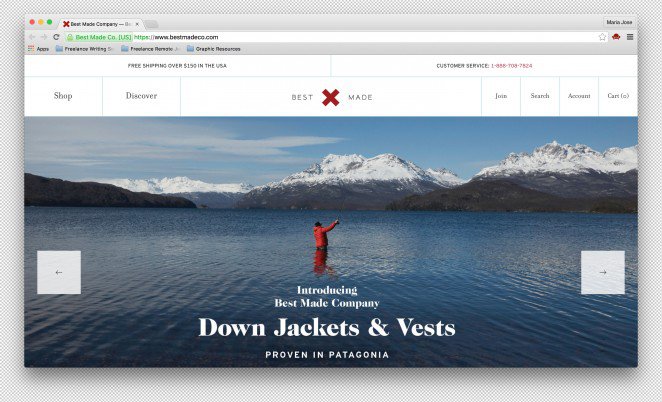
09. 使用大量的留白


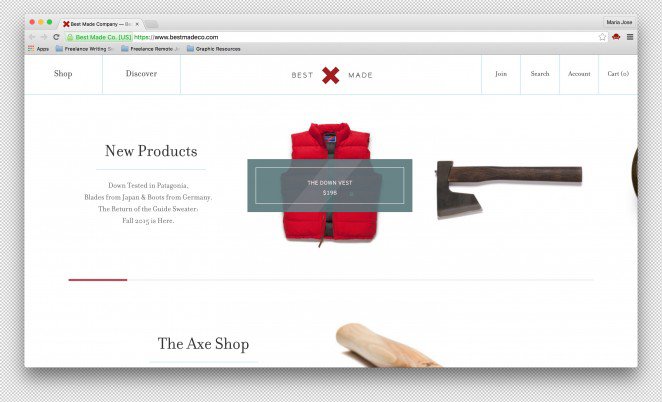
Best Made Co 是一个专门销售户外用的服装的在线电商,网页中使用了大量的留白,营造出干净整洁的感觉,即使产品很多也并未将页面空间堆满。
10. 使用字体设计


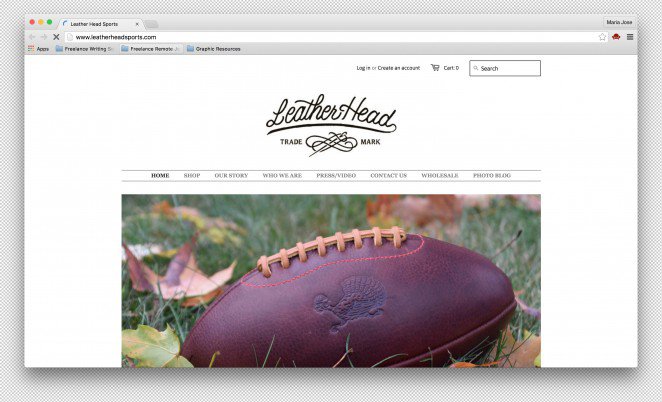
Leather Head Sports 是一家提供皮质体育用品的在线电商网站,网站的顶部使用了单独设计的英文字体,这些微妙的字体设计会让网站看起来更加优雅有品味,也足够个性化。
11. 用色彩高亮重要文本


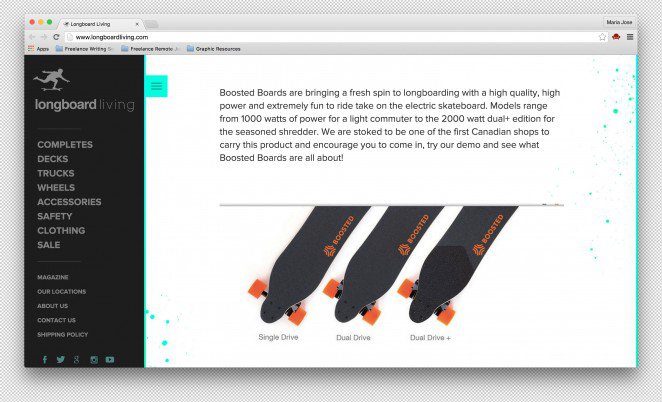
用色彩来高亮文本本不是特别的设计手法,但是结合网站配色和UI来设定高亮文本的色彩,倒是常常能收到奇效。Longboard Living 则在网站文本高亮设计上非常用心,从侧边栏到正文部分都采用了这样的设计技巧,配合动效,兼顾到了美观和功能。
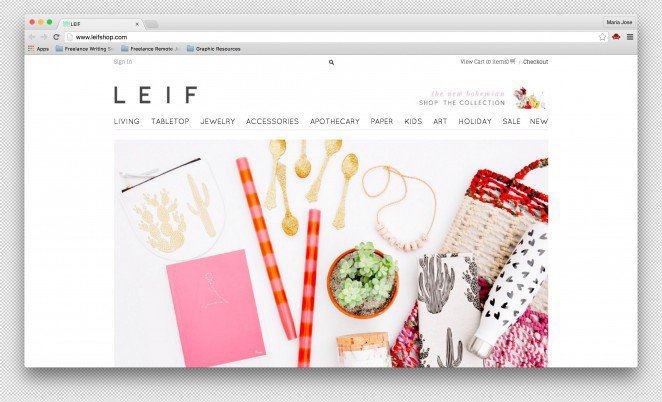
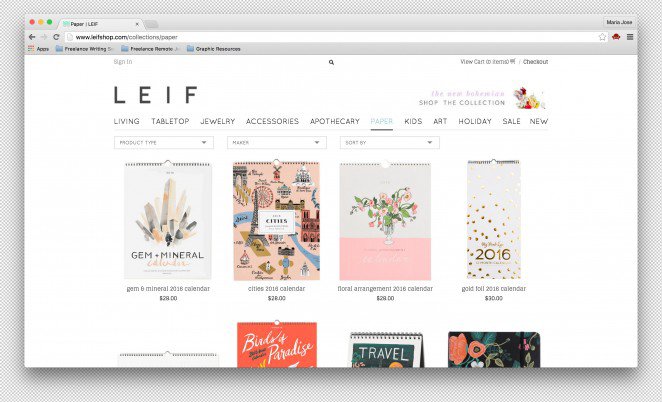
12. 让网站更加易于导航


导航、搜索、筛选是方便用户寻找想要内容的重要手段,也是用户获取有用信息的必要途径。LEIF 的网站不仅提供了常用的搜索功能,而且提供了相应的筛选功能,让用户很快定位并获取想要的东西。
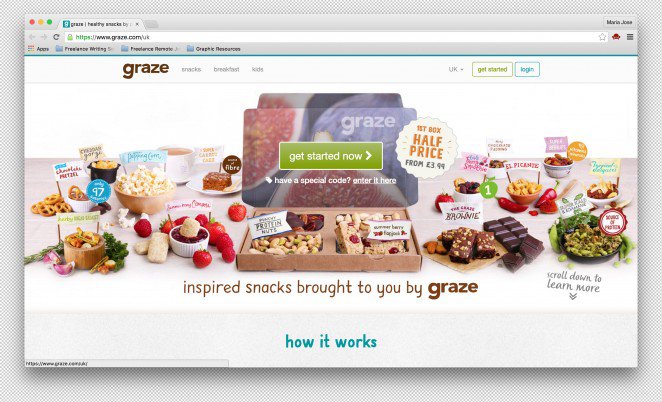
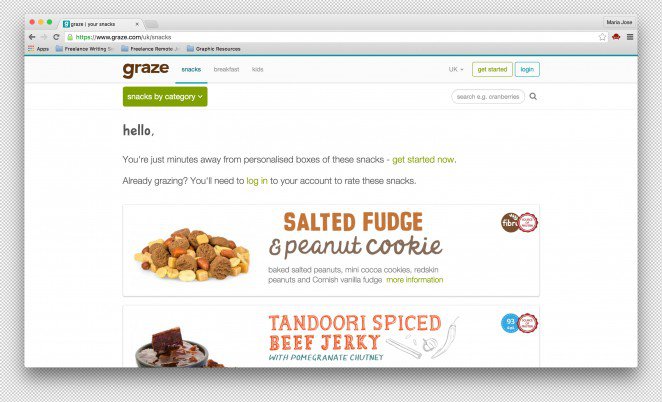
13. 使用信息化的标题


视频公司 Graze 在网页设计上同样有独到之处。我们熟知的淘宝当中,专业的卖家会在标题中加入大量相关的文案,确保能能容易被搜索到。但是这还不够。Graze 还让产品的标题更加视觉化,根据每种小吃的色彩和特征来定制相应的字体,让标题的视觉信息更加丰富,看起来“更好吃”,用户可以更加快速地定位想要的食品。
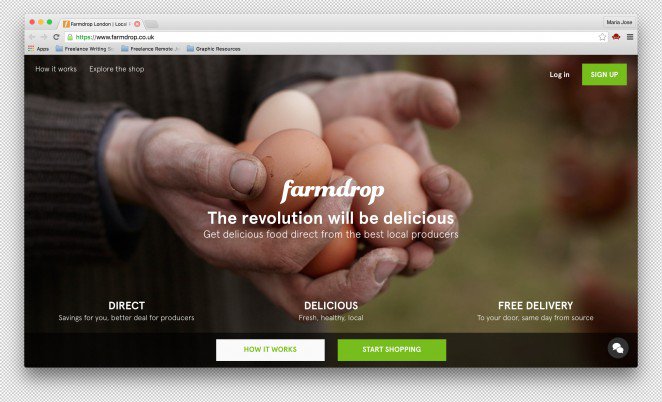
14. 更好的客户支持


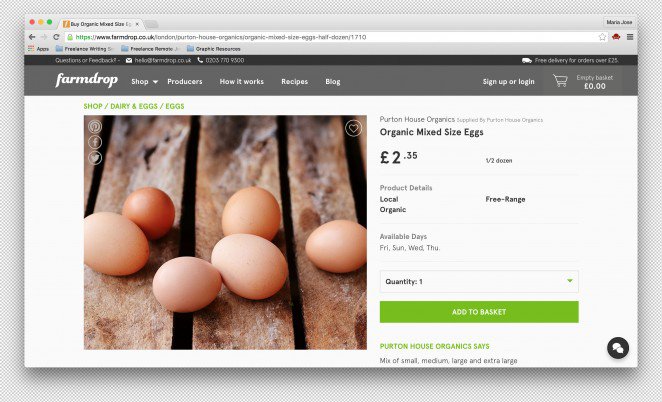
对于新兴的电商网站而言,客户支持是非常重要的事情。让用户能在网站中快速找到客服入口,是很有必要的。在Farmdrop 的网站中,右侧下方的常驻聊天对话图标会让用户可以随时同客服进行沟通,顶部的“更进一步沟通”也是常驻的入口。
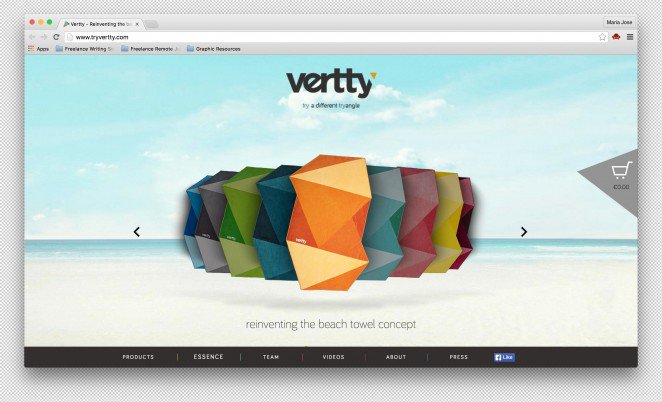
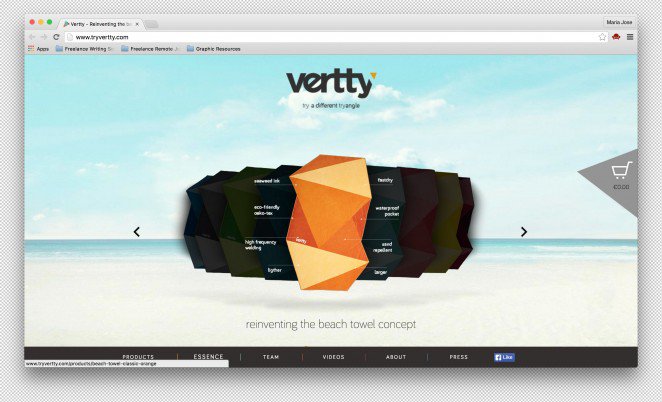
15. 有趣的插画


毛巾制造商 Vertty 在自己的官网着陆页上放满了毛巾的插画,每个产品都有对应的插画。这些插画不仅代表了产品,而且让整个网站显得更加俏皮有趣。
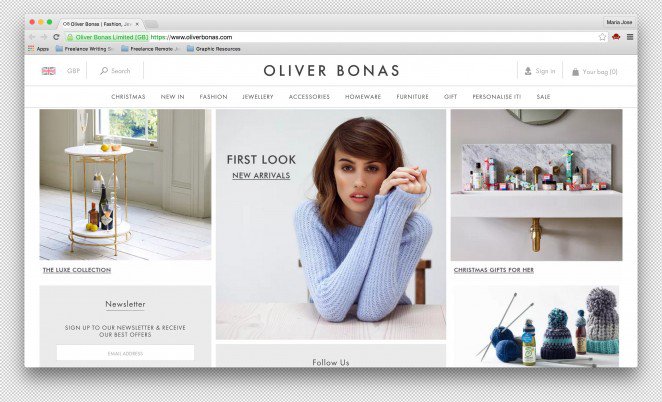
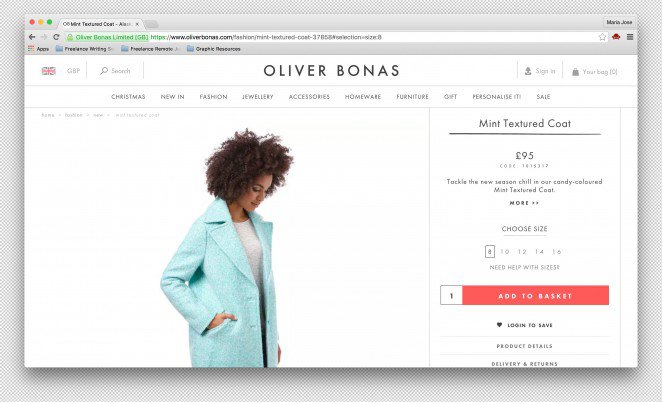
16. 卡片式布局


多产品展示型电商网站同卡片式布局有着先天的契合,Oliver Bonas 的网站就使用卡片展示不同的产品和信息。不同的卡片相互组合成有机的整体,围绕着品牌,让网站总体上看起来协调而统一。
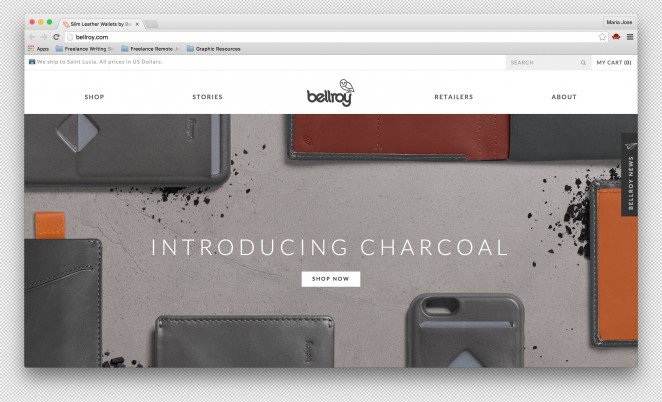
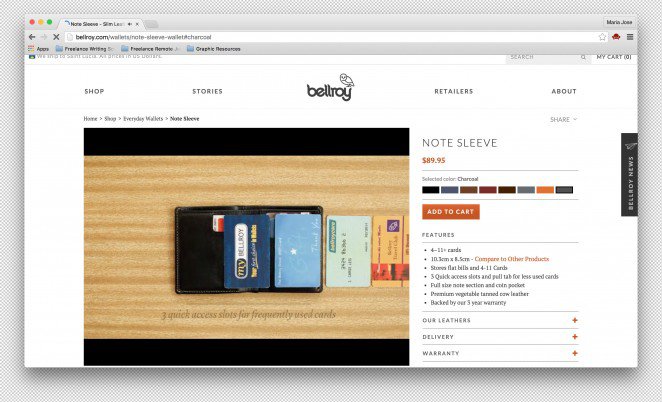
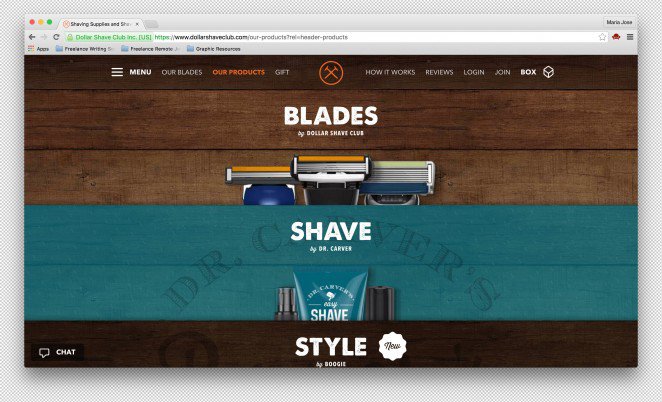
17. 补充视频影像


Bellroy 和360度细节展示一项,补充视频影像资料会让用户更好地了解他们将要购买的产品的细节,满足他们的好奇心。
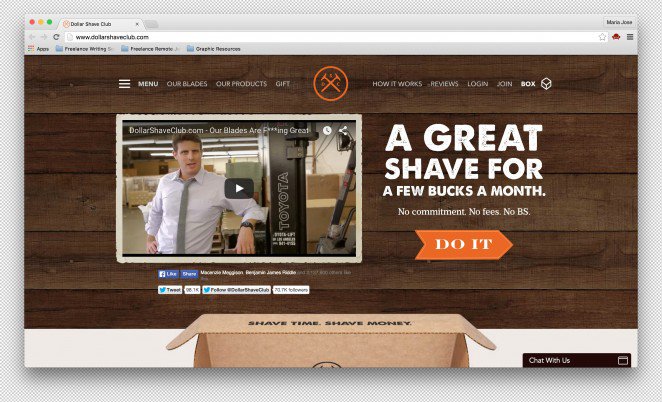
18. 使用纹理背景


潮流归潮流,纹理的使用并未过时。Dollar Shave Club 网页中的拇指纹理赋予整个页面以质感和阳刚的气息,这不仅符合产品的定位,而且在视觉上有着突出的效果。
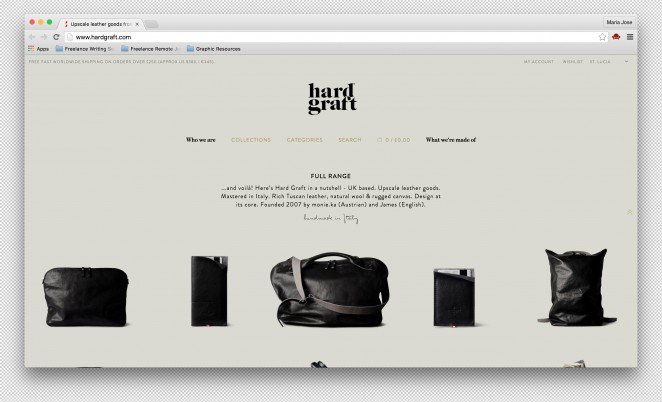
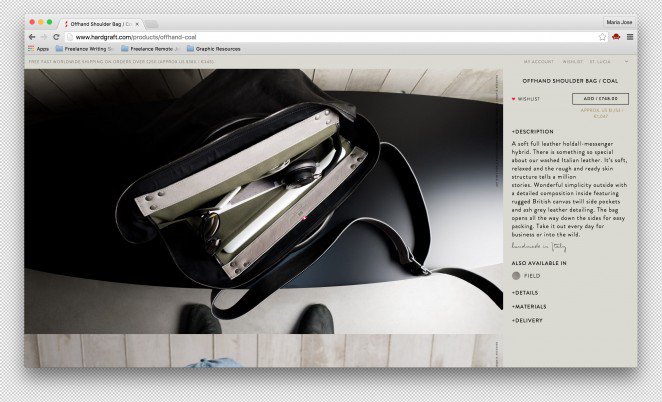
19. 折叠大量文本


将页面用大量的信息堆满不仅过时,而且难看。Hand Graft 同样需要在网页中呈现他们产品的全部细节,但是要为大量文本而牺牲美观似乎不现实。所以设计师将文字折叠起来,这样不仅拥有漂亮的外观,而且保持了界面的清爽干净。
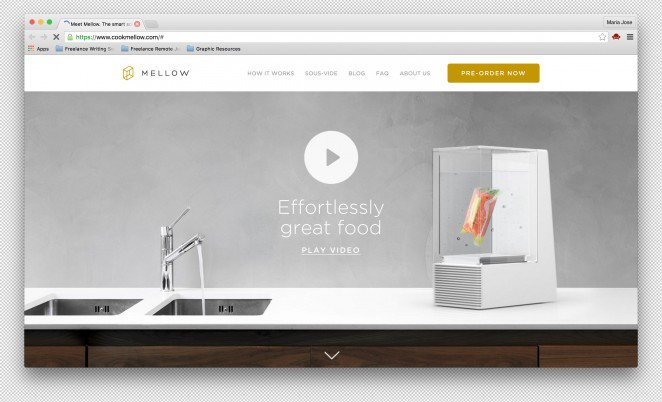
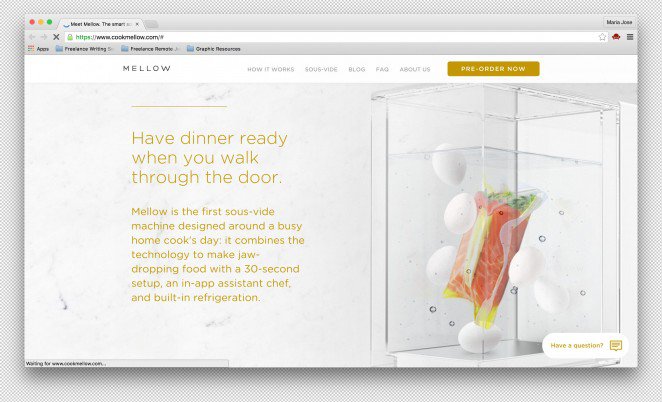
20. 用视频背景替代Banner大图


动态的视频背景无疑可以承载远超单一图片的信息,如果你不想将网站制作成长滚动单页,那么使用视频背景是非常不错的选择。漂亮的视频背景不仅让整个页面鲜活起来,还很好地起到了产品展示的功能。

